Vision(東京の絵)の製作過程を載せます。
画像はクリックで大きくなります。

◆1 写真を見ながら、Illuststudioで大きいビルのアタリをつけます。

◆2 清書。
別レイヤーにペン入れ……はしないで、消しゴムで削ったり引き直したりして整えてます

◆3 窓も描こうと思ったんですが、諦めました。
地面から上空に伸びる線だけはパース定規を使って修正しましたが、他は目測です。

◆4 線の下にレイヤーを作成して、勢いに任せて色をぶちまけます。
この時はまだ空も描くつもりでいました。
以降はPhotoshopのみです。

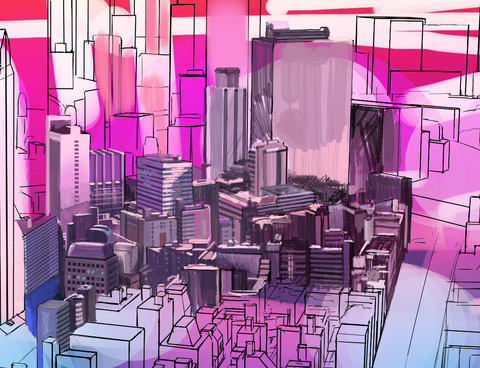
◆5 線の上にレイヤーを作成し、スポイトで下の色を拾いながら半透明のブラシで厚塗り。
建物の配置やデザインは、なるべく写真そのままにしています。
レイヤー分けは大雑把で、上のようなビル群は一枚のレイヤーにまとめて描いています。

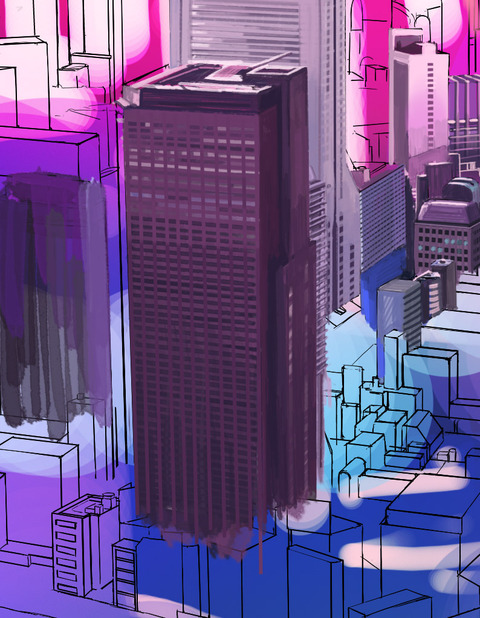
◆6 大きいビルは、本体と窓などを別のレイヤーに分けて描きました

◆7 左側を描くのに飽きたら右側を描く…という風にして気を紛らわせていました

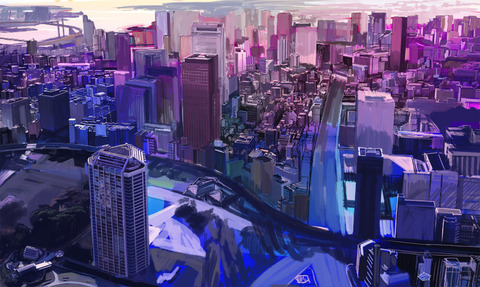
◆13 オーバーレイと覆い焼き(リニア)のレイヤーを使って光の効果をかけます。
エアブラシっぽいブラシでピンクやオレンジを軽くのせて、
レイヤーの不透明度を調節して完成です
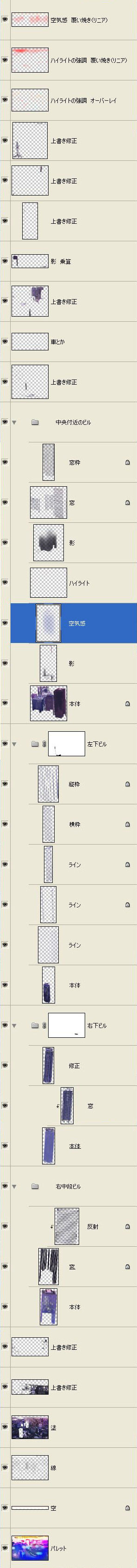
おまけ:完成時のレイヤー構造
無計画に増やしたのでごちゃごちゃしてます…